SERVICE DESIGN
Improving wayfinding at Melbourne’s busiest train station
I remember a couple of years ago posting on a social media site “Why are the digital displays at Flinders Street so badly organised?” To me, these 6 screens were just a list of trains with no logical sequence. I couldn’t figure them out. They weren’t sorted by departure time or platform number, and they weren’t in alphabetical order.

The tirade I got in response from my train-nerd friends, made it very clear that I was a bit dim because obviously they were sorted by “line groupings”.
Who knew?
So I was delighted to be given the opportunity to work on this redesign project with Public Transport Victoria (PTV). They were very aware of the limitations of the current design, and had an opportunity to make some changes to align with the new colour coded train network map.
The design team at PTV did all the actual design work on this project. Our role at Meld Studios was to help them test with passengers and iterate, and then test and iterate again (and again, and again, and again…)
It was one of the most enjoyable projects I’ve worked on. This was partly because of the amazing PTV design team, partly because we were doing something tangible and physical, and partly because we were making a difference to so many people — more than 110,000 commuters pass through Flinders Street Station every weekday.
What we did
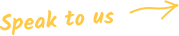
We created a prototype station in a warehouse and over the course of a week, we ran 5 testing sessions with 6 participants in each session. We iterated the designs after each session based on what we learnt.
We paired each participant up with an interviewer so they were one-on-one for the whole session. We asked participants to “think out loud” so that we could not only watch what they did, but understand how they were thinking about it.

Each participant navigated around the mock station four times:
- A familiar journey — where they navigated to their home station.
- An easy unfamiliar journey — where they navigated to a station they didn’t know, but where if they got the right line, the train would definitely stop at that station.
- A hard unfamiliar journey — where they had to navigate to a station they didn’t know, where express trains on that line didn’t stop at that station.
- An interchange journey — where they were changing trains at Flinders Street to get to a city loop station.
How the designs changed over the week
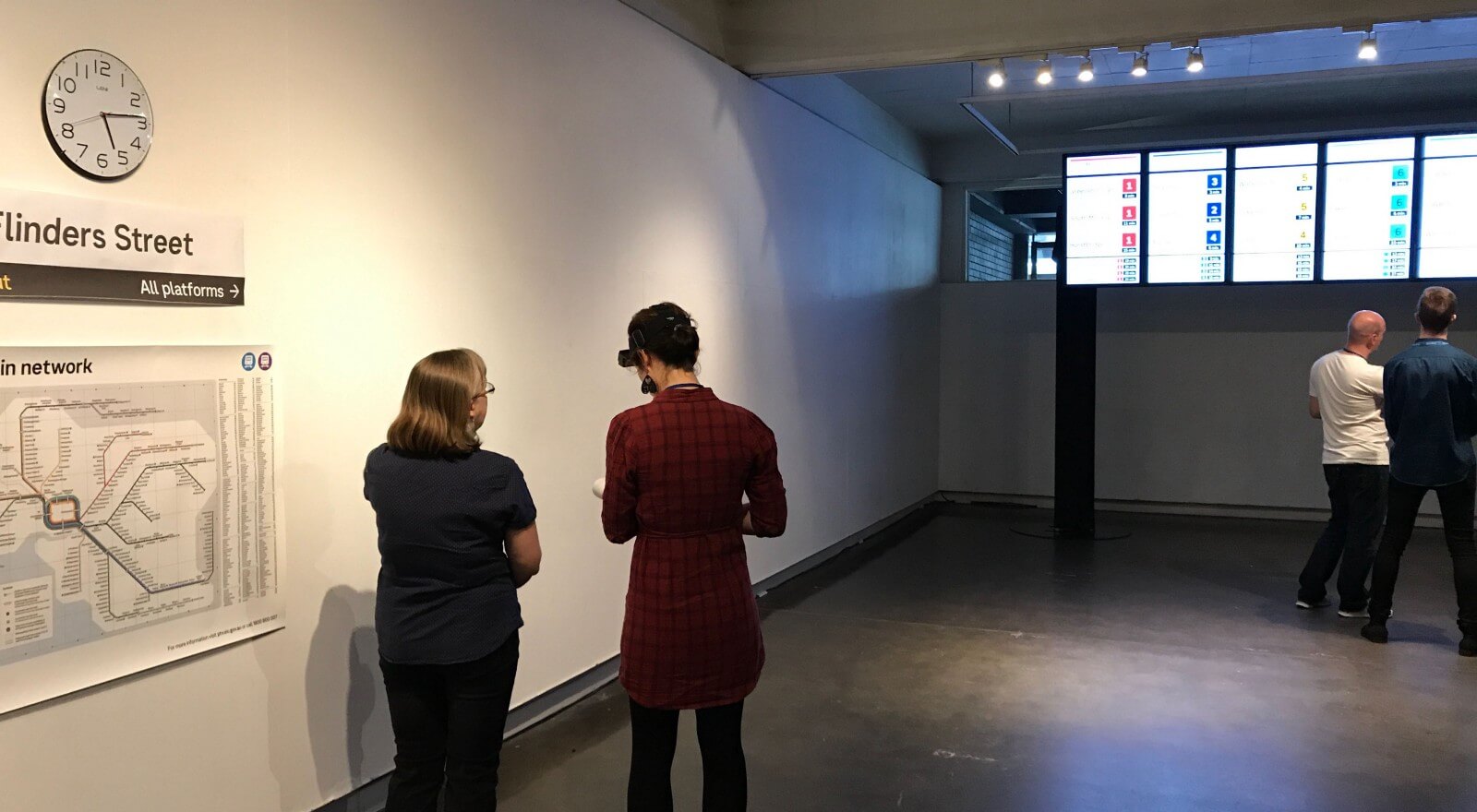
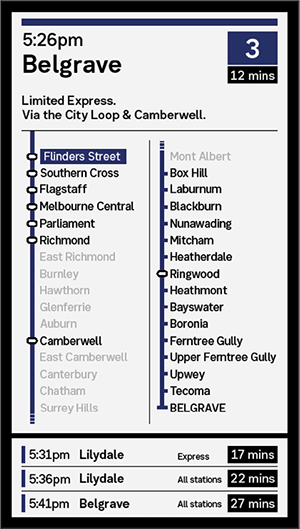
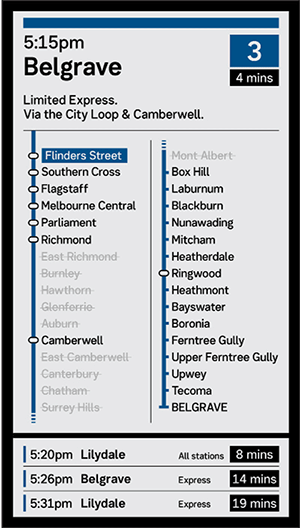
My favourite example of how the designs changed with testing, is all the different ways we tried to demonstrate the train stopping pattern. The screen shown here is the one that is at the top of the escalators, before you go down to the platform.

ITERATION 1: This was our starting point and it worked quite well. Most people understood that greyed out stations meant the train did not stop there. We had one notable exception though; an unfamiliar traveller who thought it just meant they were less important stations and who would have got on the train (and not made it to his station). We thought we could fix that.

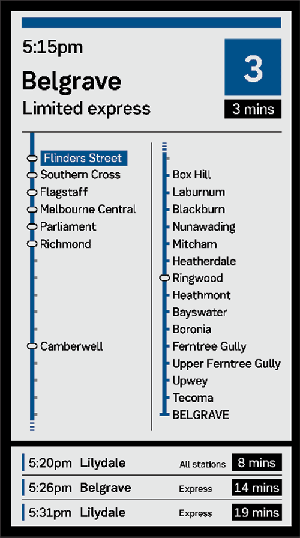
ITERATION 2: Our next version showed only the stations that the train was stopping at. Not listing the skipped stations provoked a mixed response. Some people were completely thrown, some were confused then moved on, and some people didn’t notice.

ITERATION 3: We then tried crossing out the stations where the train wasn’t going to stop. Two participants thought the crossed out stations meant there was a cancellation.

ITERATION 4: We resorted to the status quo — having dashes to show skipped stations. This seemed to work, probably because it’s a version of what happens at the moment. We still felt that it wasn’t catering well to unfamiliar travellers, so we kept trying.

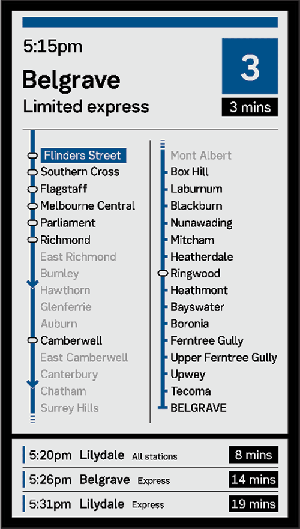
ITERATION 5: Our final test went back to having the stations greyed out but with a paler grey, no dashes at the skipped stations, and an arrow to show the train goes past those stations. It worked really well — everyone understood what was going on.
Based on all of that, the designs that you see at Flinders Street now follow these rules to show stopping pattern:
- If stopping, station name is in black text and has a dash.
- If not stopping, station name is in light grey text and does not have a dash.
- There is an arrow on the line indicating the train will pass by these stations.
Why the new designs are better

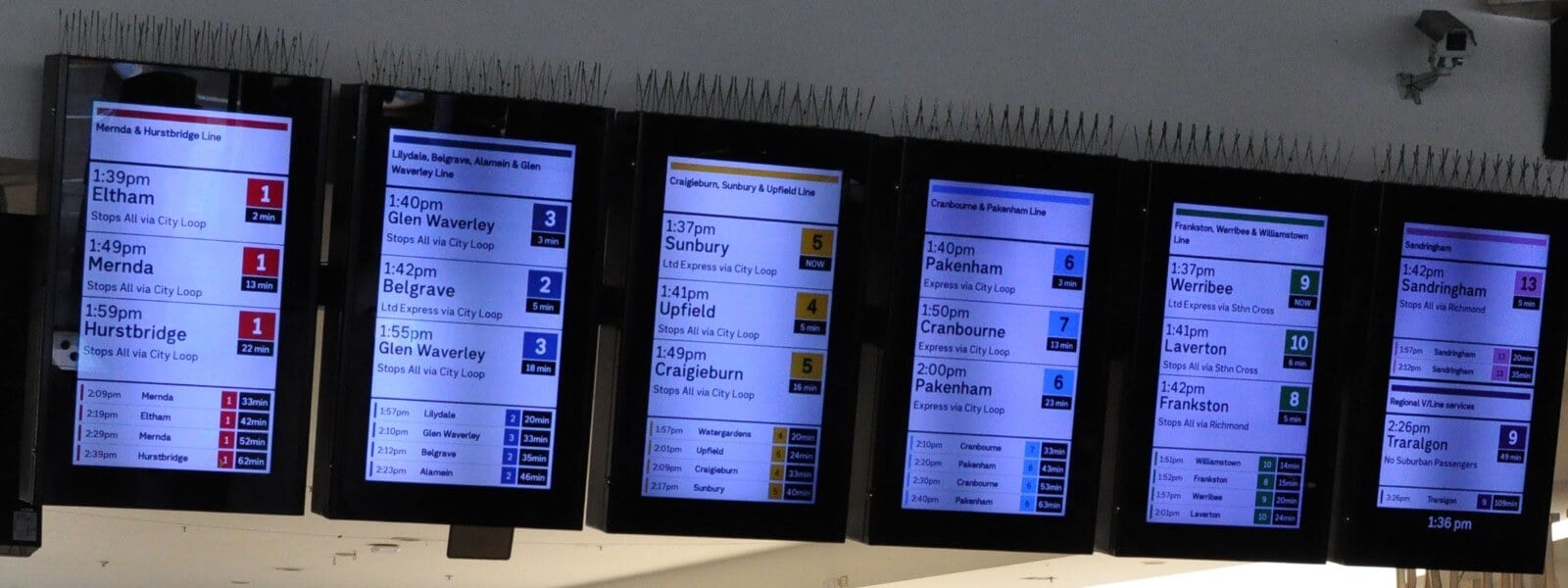
This is the new “motherboard”- the 6 screens at the front of the station that tell you where all the trains are going from and to. There’s four key reasons why I think this is so much better than the random list of trains I complained about originally.
- It’s much easier to find what you’re looking for because train line names are listed at top of each display; and train lines are colour coded (and this matches to the network map). Note: our testing showed this is true for both familiar and unfamiliar users, although it played out in different ways.
- If you’re running late it’s quicker to find what you’re looking for because services are listed in departure order so you can start at the top; and the next three services are much larger so you can see them as you run past.
- There’s less confusion about which number is the platform and which is minutes to departure because they’re always locked up together; the platform number is always in a colour box; and minutes to departure always says “x min”. Note — saying “min” instead of “mins” takes up less room so font size can be bigger; and testing demonstrated it was still easily understood.
- You can tell the time (bottom right hand corner of the bank of screens). Previously you had to look around for a separate clock.
Limitations
I always say that good design is easier with boundaries. In this case, we had some pretty strict scope limitations that influenced what we came up with — some of which helped us, and some of which didn’t.
- We had to work with the existing screens. We couldn’t add more, couldn’t change the orientation, and we couldn’t move them.
- We could only change the digital screens — there was no opportunity to align with fixed signage. PTV are doing ongoing work in this space which is great — because the motherboard would be better with large, fixed signage showing line names over the top of each screen; and it would be good to have a large network map nearby so unfamiliar users can connect the colour coding to their destination.
- We couldn’t change language. This is a specific problem because of a couple of key points of confusion, mainly impacting unfamiliar passengers:
- “Express” and “Limited Express” do not have a commonly understood meaning and there is inconsistency across the network about how they are applied.
- Train line names are confusing because they are end destinations rather than talking to a “corridor” as the colours are trying to do. For example the Epping line became the South Morang line in 2012 and the Mernda line in 2018. It’s the same line, you can still take the train to Epping on that service, but it now goes further and so is called something different.
The good news is, these are both things that TfV and PTV are working on.
Related case studies

Service design
Reimagining a cultural institution
A multi-award winning initiative to reimagine a cultural institution for the 21st Century. Meld Studios helped the State Library of Victoria to define their future state vision, including how the building could be reimagined to support new services and the enhanced use of technology.